Difference between revisions of "Drawing clock face"
Jump to navigation
Jump to search
m |
m |
||
| Line 1: | Line 1: | ||
==Simple drawing with SVG== | ==Simple drawing with SVG== | ||
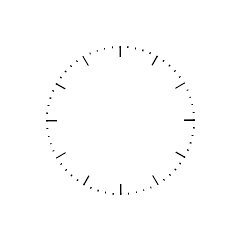
[[File:basic.svg]]You can create simple ''clock face'' figure with scalar vector graphic (SVG). | [[File:basic.svg]]You can create simple ''clock face'' figure with scalar vector graphic (SVG). | ||
| − | * Since it is natural to use polar coordinates for circular figure like this, draw the circle around the origin, then translate to visible SVG user space. | + | * Since it is natural to use polar coordinates for circular figure like this, the idea is to just draw the circle around the origin, then translate to visible SVG user space. |
<svg viewBox="-100 -100 200 200" | <svg viewBox="-100 -100 200 200" | ||
xmlns="http://www.w3.org/2000/svg"> | xmlns="http://www.w3.org/2000/svg"> | ||
| − | <circle r="100" stroke="black" /> | + | <circle r="100" stroke="black" fill="none"/> |
</svg> | </svg> | ||
| − | * To draw ticks, use <code>stroke-dasharray</code> attribute noting that, with <code>r="57.3"</code>, the circumference length of the circle becomes 360, thus one stroke every six | + | * To draw ticks, use <code>stroke-dasharray</code> attribute noting that, with <code>r="57.3"</code>, the circumference length of the circle becomes 360, thus one stroke every six makes the complete 60 minute marks. |
<svg viewBox="-100 -100 200 200" | <svg viewBox="-100 -100 200 200" | ||
stroke="black" fill="none" | stroke="black" fill="none" | ||
xmlns="http://www.w3.org/2000/svg"> | xmlns="http://www.w3.org/2000/svg"> | ||
| − | <circle r="57.3" transform=" | + | <circle r="57.3" stroke-dasharray="1 5" transform="rotate(-0.5) scale(1.07)"/> |
</svg> | </svg> | ||
| − | Note | + | Note <code>rotate(-0.5)</code> correct for <code>stroke-dasharray</code> offset. Human eyes are keen enough to notice this 1/720 turn skew! <code>scale(1.07)</code> optionally makes the circle radius 60 for a nice round number to work with. |
| − | * You can | + | * You can avoid the offset with a trick like this |
<circle r="57.3" stroke-dasharray="0.5 29 0.5 0" stroke-width="8"/> | <circle r="57.3" stroke-dasharray="0.5 29 0.5 0" stroke-width="8"/> | ||
| + | ''If you do this last trick on this Wikisite, PNG replacement images generated from the SVG fail to reproduce the detail and does not look right, though as an SVG image, it's fine'' | ||
Revision as of 18:32, 13 July 2019
Simple drawing with SVG
 You can create simple clock face figure with scalar vector graphic (SVG).
You can create simple clock face figure with scalar vector graphic (SVG).
- Since it is natural to use polar coordinates for circular figure like this, the idea is to just draw the circle around the origin, then translate to visible SVG user space.
<svg viewBox="-100 -100 200 200"
xmlns="http://www.w3.org/2000/svg">
<circle r="100" stroke="black" fill="none"/>
</svg>
- To draw ticks, use
stroke-dasharrayattribute noting that, withr="57.3", the circumference length of the circle becomes 360, thus one stroke every six makes the complete 60 minute marks.
<svg viewBox="-100 -100 200 200"
stroke="black" fill="none"
xmlns="http://www.w3.org/2000/svg">
<circle r="57.3" stroke-dasharray="1 5" transform="rotate(-0.5) scale(1.07)"/>
</svg>
Note rotate(-0.5) correct for stroke-dasharray offset. Human eyes are keen enough to notice this 1/720 turn skew! scale(1.07) optionally makes the circle radius 60 for a nice round number to work with.
- You can avoid the offset with a trick like this
<circle r="57.3" stroke-dasharray="0.5 29 0.5 0" stroke-width="8"/>
If you do this last trick on this Wikisite, PNG replacement images generated from the SVG fail to reproduce the detail and does not look right, though as an SVG image, it's fine