Difference between revisions of "Drawing clock face"
Jump to navigation
Jump to search
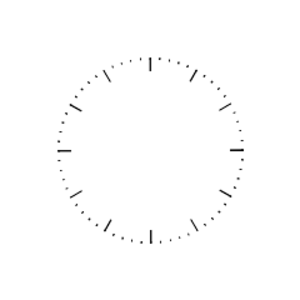
(Created page with "==Simple drawing with SVG== thumb|Basic clock faceYou can create simple ''clock face'' figure with scalar vector graphic (SVG). * Since it is natural to use...") |
(No difference)
|
Revision as of 11:46, 13 July 2019
Simple drawing with SVG
You can create simple clock face figure with scalar vector graphic (SVG).
- Since it is natural to use polar coordinates for circular figure like this, draw the circle around the origin, then translate to visible SVG user space.
<svg viewBox="-100 -100 200 200"
xmlns="http://www.w3.org/2000/svg">
<circle r="100" stroke="black" />
</svg>
- To draw ticks, use
stroke-dasharrayattribute noting that, withr="57.3", the circumference length of the circle becomes 360, thus one stroke every six marks the minute marks.
<svg viewBox="-100 -100 200 200"
stroke="black" fill="none"
xmlns="http://www.w3.org/2000/svg">
<circle r="57.3" transform="scale(1.07) rotate(-0.5)" stroke-dasharray="1 5"/>
</svg>
Note scale(1.07) makes the circle radius 60 for a nice round number, and rotate(-0.5) correct for stroke-dasharray offset
- You can also correct for the offset with something like this
<circle r="57.3" stroke-dasharray="0.5 29 0.5 0" stroke-width="8"/>